
السلام عليكم ورحمة الله وبركاته.
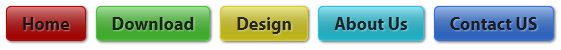
اهلا وسهلا بكم في موضوع جديد وهذه المرة عن القوائم العلويه
هي شئ مهم تساعد الزائر على الوصول للاقسام او الصفحات بشكل اسرع
طبعا تم ترجمة الموضوع من قِبل مدونة ارشيف بلوجر ,المصدر
فارجو ان تنال الاضافة اعجابكم الان مع كيفية التركيب.
- اذهب للوحة تحكم مدونتك .
- القالب.
- تحرير HTML'
- متابعه و اشر على توسيع القوالب.
- اضغط Ctrl+F من لوحة المفاتيح.
- ابحث عن الوسم التالي:
]]></b:skin>
7. قم بلصق الكود التالي فوقه مباشره:
/* The CSS Code for the menu starts here blogger-archive.com */
.cbdb-menu li {
display: block;
float: left;
line-height: 35px;
list-style:none;
margin: 0 5px;}
.cbdb-menu li a {
/* This generators the gradient on top of the solid color */
background-image: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0, rgba(255,255,255,.5)),
color-stop(1, rgba(0,0,0,.1))
);
background-image: -moz-linear-gradient(
center top,
rgba(255,255,255,.5) 0%,
rgba(0,0,0,.1) 100%
);
color: #f4f4f4; /* IE */
color: rgba(255, 255, 255, 0.8);
display: block;
font: bold 18px "Myriad Pro","Lucida Grande",Helvetica,Arial,sans-serif;
outline:none;
padding: 5px 15px;
text-decoration: none;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.4);
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.65);
-moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.65);
-webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.65); }
.cbdb-menu li a:active {
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0,rgba(255,255,255,.5)),
color-stop(.1,rgba(255,255,255,.2)),
color-stop(.85, rgba(0,0,0,.2)),
color-stop(100, rgba(0,0,0,.4))
);
background-image: -moz-linear-gradient(
center bottom,
rgba(255,255,255,.5) 0%,
rgba(255,255,255,.2) 10%,
rgba(0,0,0,.2) 85%,
rgba(0,0,0,.4) 100%
);
}
/* Dark Text */
.cbdb-menu li a.dark {
color: #333; /* IE */
color: rgba(0, 0, 0, 0.8);
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.4);
}
/*********** COLORS *************/
/* Create your own class for your own colors */
.red {
background: #B80202;
border: #B80202 1px solid}
.red:hover, .red:focus{
background-color:#e30606
}
.green {
background: #46c431;
border: #46c431 1px solid}
.green:hover,.green:focus {
background-color:#44e329
}
.yellow {
background: #D9CE1C;
border: #D9CE1C 1px solid}
.yellow:hover,.yellow:focus {
background-color:#eee117}
.cyan {
background: #23c6de;
border: #23c6de 1px solid}
.cyan:hover,.cyan:focus {
background-color:#18d8f4
}
.blue {
background: #3271d9;
border: #3271d9 1px solid}
.blue:hover,.blue:focus {
background-color:#377ef2
}
7.الان اضغط حفظ.
8.الان اضغط على تخطيط و اضف اداة "HTML/Javascript"
9.الصق احدى الاكواد التاليه:
الشريط ذا الكتابه البيضاء:
طبعا في الكود تم استبدال الكتابه الانجليزيه إلى العربيه
فيجب عليك تعديلها وتعديل الروابط.
<ul class="cbdb-menu">
<li><a href="#" class="red">الرائيسيه</a> </li>
<li><a href="#" class="green">تعديل</a></li>
<li><a href="#" class="yellow">تعديل</a></li>
<li><a href="#" class="cyan">تعديل</a> </li>
<li><a href="www.blogger-archive.com" class="blue">تعديل</a></li>
</ul>
و الحمراء الرابط.
كذالك اذا اردت ان تكون الكتابه في الازرار سوداء عدل نفس التعديلات في الكود التالي:
<ul class="cbdb-menu">
<li><a href="#" class="red dark">الرائيسيه</a> </li>
<li><a href="#" class="green dark">تعديل</a></li>
<li><a href="#" class="yellow dark">تعديل</a></li>
<li><a href="#" class="cyan dark">تعديل</a> </li>
<li><a href="http://www.blogger-archive.com/" class="blue dark">تعديل</a></li>
</li>
</ul>
اخيرا ارجو ان يستفيد الجميع من الموضوع
و اي استفسار يمكنك وضعه في تعليق
وساقوم بالاجابه عنه في اقرب وقت
ممكن ان شاء الله.
تحيااتي.


ليست هناك تعليقات:
إرسال تعليق