
السلام عليكم
مرحبا بكم في هذا الموضوع سأشرح كيفية اضافة تأثير يعمل عند تحريك
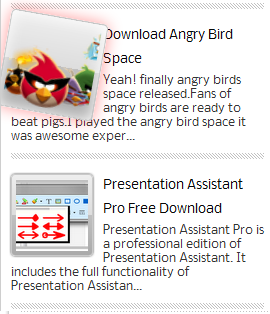
مؤشر الفأرة على الصورة التي تكون في تلخيص التدوينية (في الصفحة الرائيسيه)
و الاضافة تعمل كما في الصورة اعلاه :)
الان لكيفية تركيب هذه الاضافة:
- اذهب للوحة تحكم مدونتك.
- اضغط على القالب.
- اضغط على زر تحرير Html
- اشر على توسيع القوالب.
- اضغط Ctrl+F و ابحث عن الوسم التالي:
و الصق فوقه الكود التالي:
#PopularPosts1 { max-width: 300px}
#PopularPosts1 dd { float: left; border-bottom: none; margin: 8px 8px 0 8px; background: none; display: block; padding: 0}
#PopularPosts1 img { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; padding: 4px; background: #eee; background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa)); background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 0 3px rgba(0,0,0,.7); -moz-box-shadow: 0 0 3px rgba(0,0,0,.7); box-shadow: 0 0 3px rgba(0,0,0,.7);}
#PopularPosts1 img:hover { -moz-transform: scale(1.2) rotate(-350deg); -webkit-transform: scale(1.2) rotate(-350deg); -o-transform: scale(1.2) rotate(-350deg); -ms-transform: scale(1.2) rotate(-350deg); transform: scale(1.2) rotate(-350deg); -webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1); -moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1); box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);}
- اضغط حفظ.
و سوف اجيب في اسرع وقت ممكن
تحياتي.
المصدر: اوول بلوجر تولز
ليست هناك تعليقات:
إرسال تعليق